How do AdBlockers Work?
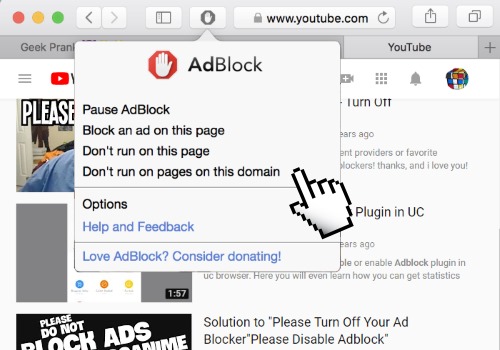
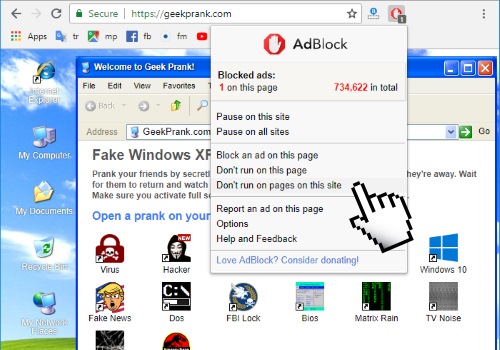
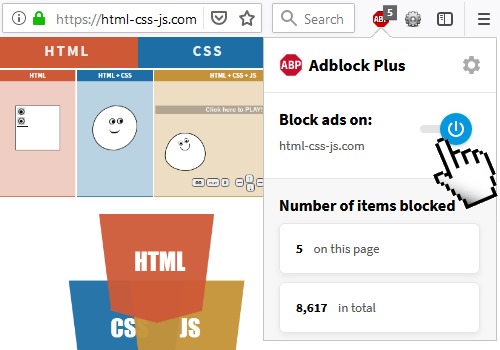
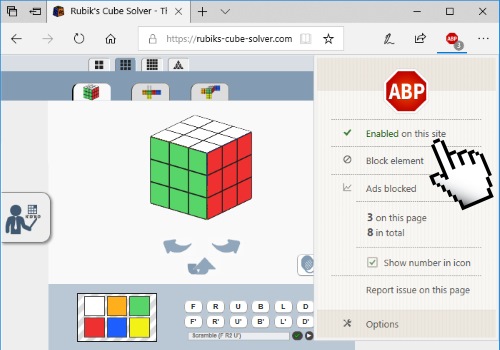
First we need to understand how adblockers work. While a web page is loading the browser is downloading the HTML code with all the referenced internal and external resources such as images, CSS stylesheets and JavaScript files.
AdBlock, ABP and other ad blocker extensions have a list of keywords that mark elements that won't be allowed to be loaded and rendered. For example the webpage won't display images with the blacklisted "adBar" class. This "blacklist" includes but is not limited to HTML elements. It doesn't load JS files named wp-banners.js or iframes with URL parameters like ?adCount=.
Google AdSense is the most popular advertising platform used by publishers to monetize their websites. To block them, ad blockers disable loading its main script, called adsbygoogle.js. This can speed up the loading speed considerably.
For the complete list of blocked elements visit easylist.txt [our website is also listed].
How To Detect AdBlock?
Now that we understand how they work we can fight back. Wrap your ad banners in a div element and check its height with a script. If the banner didn't load then the height of the wrapper is zero.
<div id="wrapper"> <div class="adBar"> </div> </div> <script> document.addEventListener("DOMContentLoaded", function() { setTimeout(function() { if (document.getElementById("wrapper").offsetHeight) { document.getElementById("wrapper").innerHTML = 'No AdBlock'; } else { document.getElementById("wrapper").innerHTML = 'AdBlock Detected'; } }, 1000) }); </script>
We have the #wrapper div and an .adBar div inside of it with a non-breaking space character. If the browser does render the .adBar then the size of #wrapper will be greater than 0. Our script is executed one second (1000 milisecods) after the page has finished loading. It checks the offsetHeight of #wrapper and displays a message if it's height is greater than 0.
If you use AdSense then you don't need the .adBar div. Simply put your AdSense banner in the #wrapper and you are ready to go. Read more about this solution here
Other Option, Using wp-banners.js
I have mentioned that ad blockers disable external JavaScript files that are named as one of the blacklisted keywords, like wp-banners.js.
Our simple example below shows a text warning to visitors, asking them to disable AdBlock and loads an external wp-banners.js script that hides the message.
HTML markup:
<div id="myMessage"> <h2>Please <a href="https://disableadblock.com/">Disable AdBlock</a></h2> </div>
External JavaScript, named wp-banners.js:
document.addEventListener("DOMContentLoaded", function() { setTimeout(function() { document.getElementById("myMessage").style.display = "none"; }, 100) });
As you can see, there are many ways to detect leeching visitors. You have seen how to detect them and using one of these examples you can implement your own custom solution.
Unfortunately we can't bypass ad blockers but we can completely disable websites for unwanted visitors or we can ask them nicely to allow ads.




 | We use Google Analytics to collect anonymous visitor analytics. This third party tool might use cookies.
| We use Google Analytics to collect anonymous visitor analytics. This third party tool might use cookies.